どうも、ワタカズ(@wata-kazu-no1 )です!
いろんなブログを読んでいると、大体のブログのサイドメニューには管理者のプロフィール画像が載っています。
プロフィール画像があると、記事の向こうの書き手の姿がイメージできて、親近感が湧きますよね。
それだけブログにとってプロフィール画像は大事なことです。
とはいえ、
 オコマリさん
オコマリさん・あまり写真映りが良くないしなあ
・顔バレしなくないなあ
なんて思ったりしてませんか?



何を隠そう、私がそうです。
そんなときに、似顔絵がとても役に立ちます。
似顔絵だったら、本人っぽい雰囲気を載せつつ、散らかった顔も整えられますよね。
有料で似顔絵を作ってくれるところもありますが、無料でお手軽に画像が作れるサイトもたくさんあります。
実は、当ブログのプロフィール画像も無料サイトで作った画像を使用したものなんですよ!
そんなワケで本記事では「【商用OK】似顔絵ジェネレーター・似顔絵メーカーでプロフ画像を無料で作ろう!」をお送りします。
サクッと読めるので、ぜひプロフィール画像作成の参考にしてください!
商用OKで無料の似顔絵ジェネレーター「似顔絵メーカー」
無料でプロフィール画像を作れるサイトはたくさんあります。
かるくググったところ、たくさんまとめられたサイトがあったので、私はその中から「似顔絵メーカー」を選びました。
選定ポイントは下記の通りです。
- 絵がアッサリしていて、ブログになじみやすそう
- 画像に作成元のリンク先やクレジット表記がない
- 作成した画像が「商用利用フリー」
問題点があるとすれば、似顔絵メーカーの使い方が書かれていないことです。
なので、とりあえず実際に触ってみて、使い方を整理しました。
現在、HTML5版への作り直し途中とのことなので、表示は異なる場合があります。
似顔絵メーカーの使用方法
顔のパーツを組み合わせる
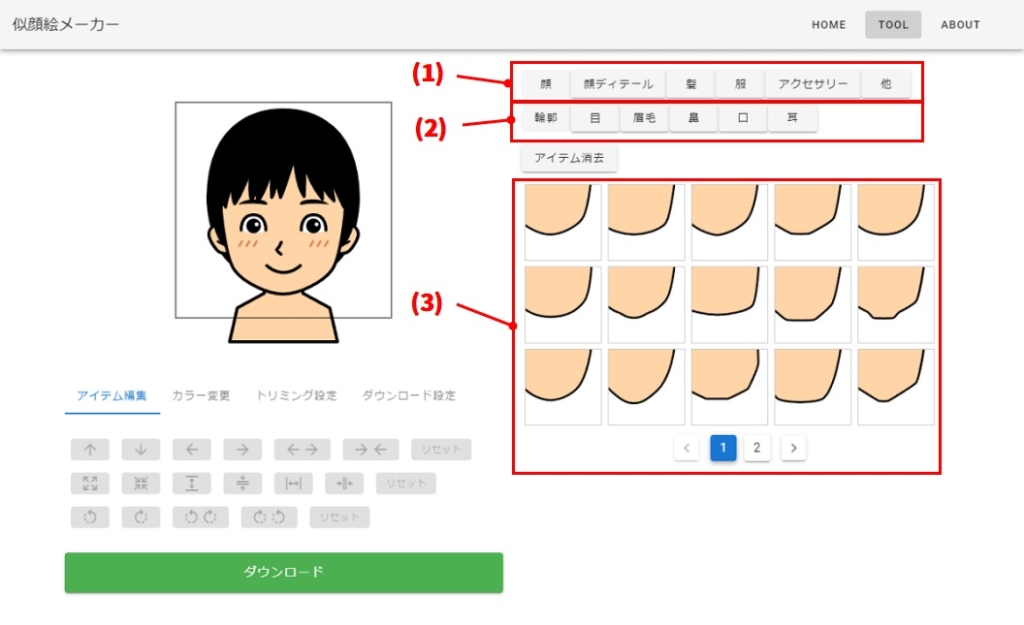
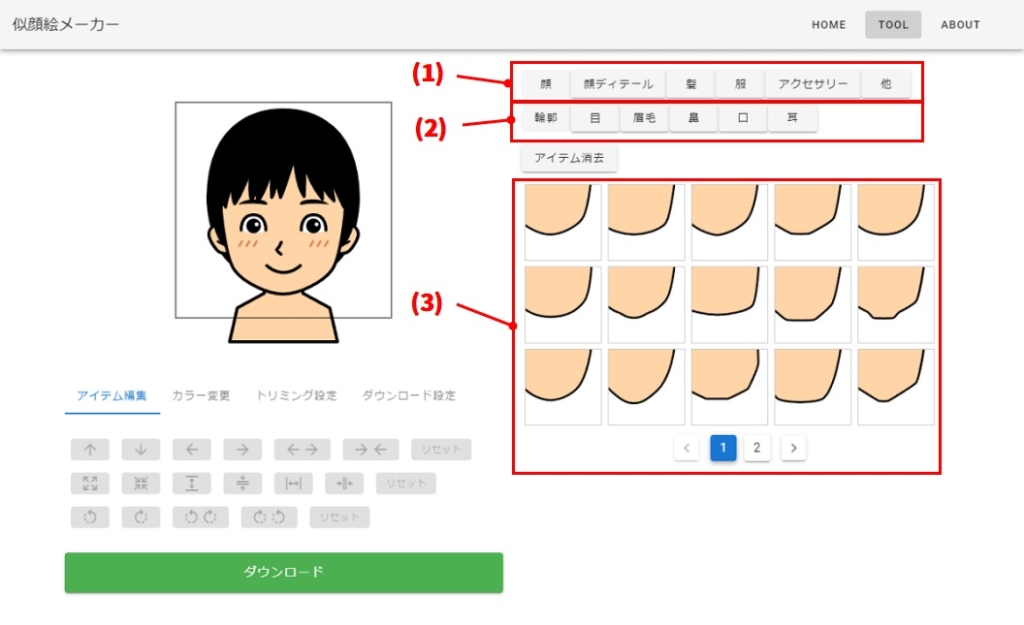
似顔絵メーカーのサイトに移動すると、図1の画面が表示されます。


図の(1)で親カテゴリーを選択すると、(2)に親に応じた子カテゴリーが表示されます。
子カテゴリーを選択すると、パーツが表示されます。
親カテゴリーと子カテゴリーの内容は表1の通りです。(2022年5月時点)
記載順はアイコンの左からの順番で 、パーツ指定なしも1種類としてカウントしています。
| 顔 | ||
| 輪郭 | 17種類 | 顔の輪郭を選択します。 |
| 目 | 63種類 | 目の形状を選択します。 |
| 眉毛 | 32種類 | 眉毛の形状を選択します。 |
| 鼻 | 35種類 | 鼻の形状を選択します。 |
| 口 | 25種類 | 口の形状を選択します。 |
| 耳 | 6種類 | 耳の形状を選択します。 |
| 顔ディテール | ||
| 頬 | 8種類 | ほっぺたの見た目を選択します。 |
| シワ | 15種類 | シワの見た目を選択します。 |
| ホクロ | 4種類 | ホクロの見た目を選択します。 |
| ヒゲ | 17種類 | ヒゲの見た目を選択します。 |
| 髪 | ||
| 髪 | 83種類 | 髪型を選択します。 |
| 服 | ||
| インナー | 13種類 | インナー(Tシャツなど)を選択します。 |
| ベース | 11種類 | ベース(シャツなど)を選択します。 |
| ネクタイ | 2種類 | ネクタイを選択します。 |
| ミドル | 11種類 | ミドル(セーターなど)を選択します。 |
| アウター | 12種類 | アウターを選択します。 |
| リボン | 2種類 | リボンを選択します。 |
| アクセサリー | ||
| メガネ | 9種類 | メガネの形状を選択します。 |
| 他 | ||
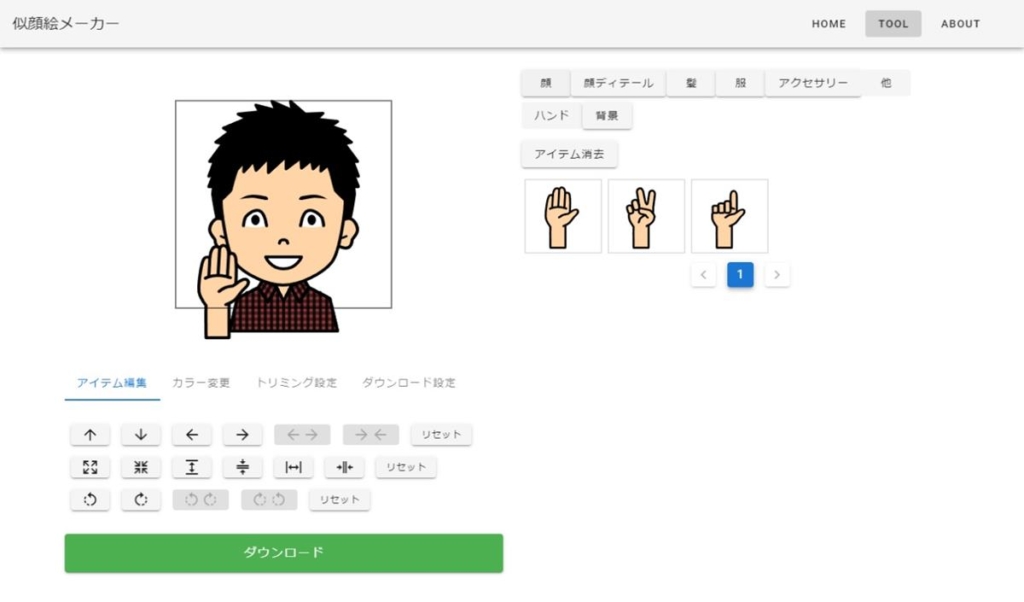
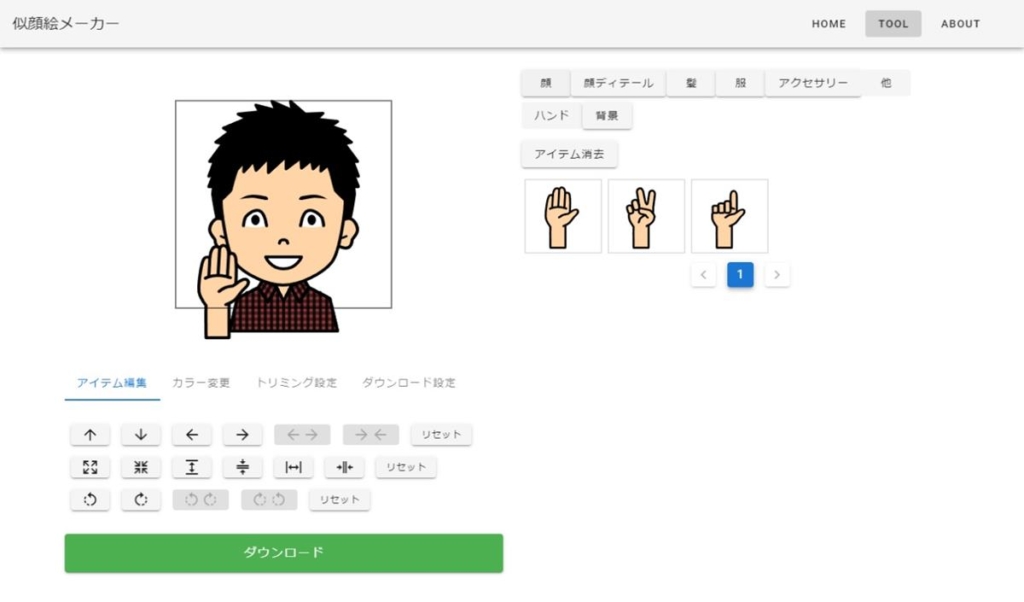
| ハンド | 3種類 | ハンドサイン(ピースなど)を選択します。 |
| 背景 | 5種類 | 背景色を選択します。 |
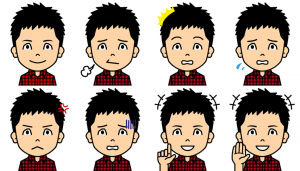
用意されたパーツの中から、好きな組み合わせを選びます。
筆者の場合はこんな感じになりました。


パーツの位置/角度/色を調整する
パーツを選んだだけでも、それなりの見栄えにはなりますが、似顔絵メーカーではパーツの位置/角度/色を調整できます。
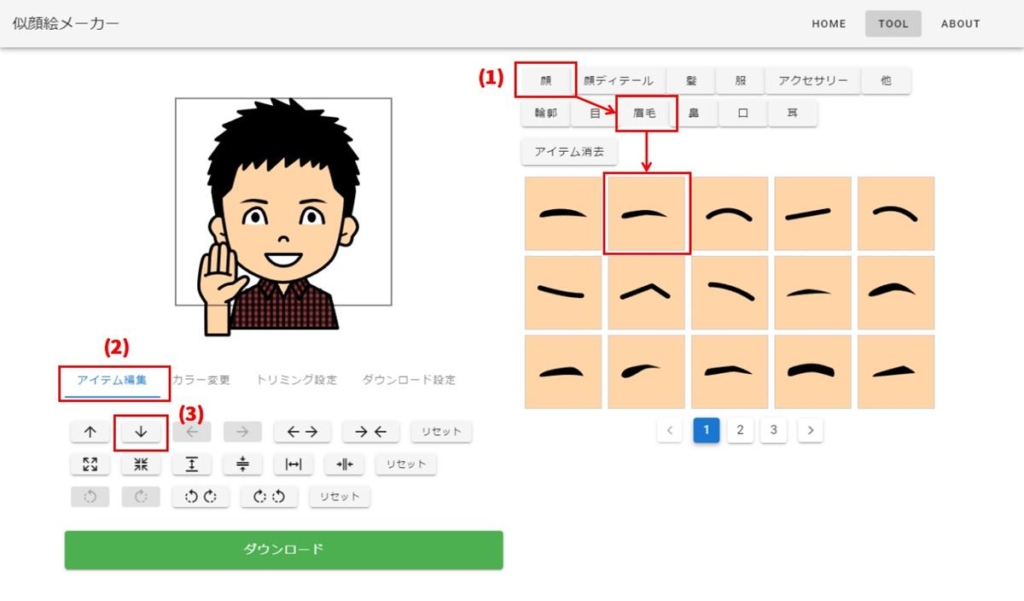
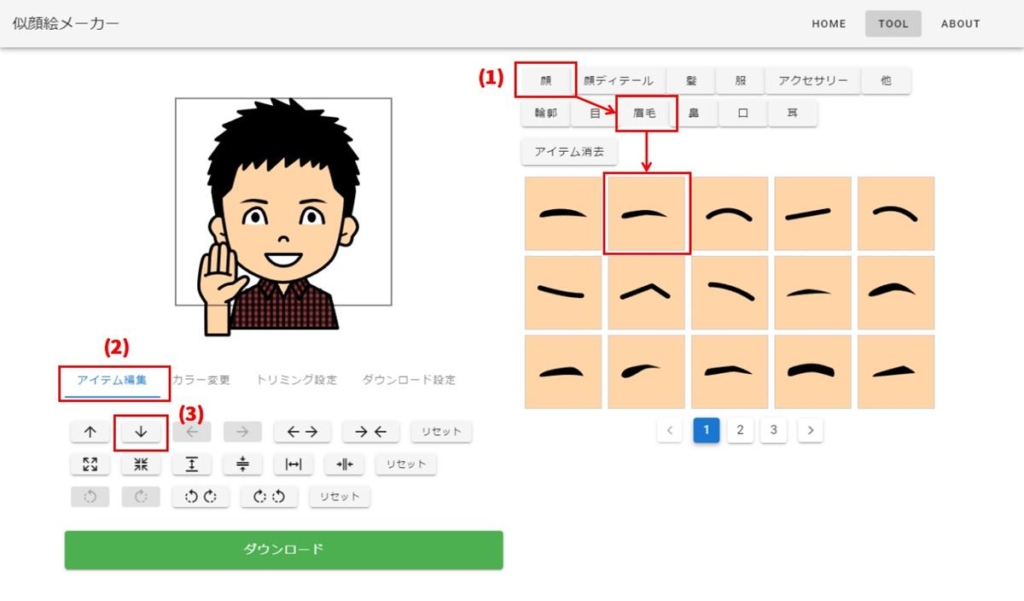
パーツの位置調整の例は図3の通りです。
下図では、マユゲの位置を下に移動する調整を行いました。


- 眉毛パーツを選択します。
- 「アイテム編集タブ」を選択します。編集内容が変化します。
- 編集内容アイコンをクリックし、パーツを操作します。(図3では眉毛の位置を下にずらしました)
- 「カラー変更タブ」を選択すると表示されるパレットで、肌と髪の色を変えます。
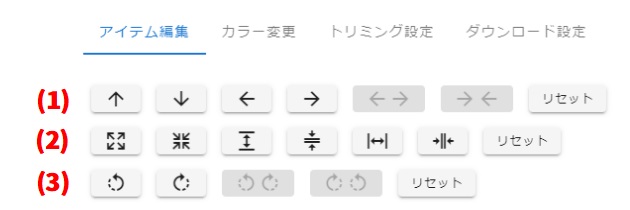
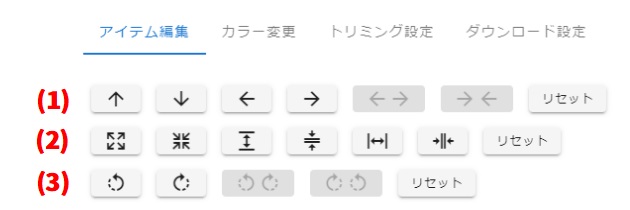
アイテム編集タブの操作内容は下記の通りです。


| No. | 操作アイコン | 操作内容 |
|---|---|---|
| (1) | パーツ移動 | 選択中のパーツを矢印の方向に移動させます。 リセットボタンでパーツを元の位置に戻します。 |
| (2) | パーツ拡大縮小 | 選択中のパーツを矢印の方向に広げたり縮めます。 リセットボタンでパーツのサイズを元に戻します。 |
| (3) | パーツ回転 | 選択中のパーツを矢印の方向に回転させます。 リセットボタンでパーツを元の角度に戻します。 |
完成したプロフィール画像をダウンロードする
パーツを調整して、プロフィール画像が完成したら、ダウンロードの準備を行います。
まず「トリミング設定タブ」で画像を切り取る位置を決めます。
ダウンロードする部分を枠の内側に来るようにトリミング枠を操作します。
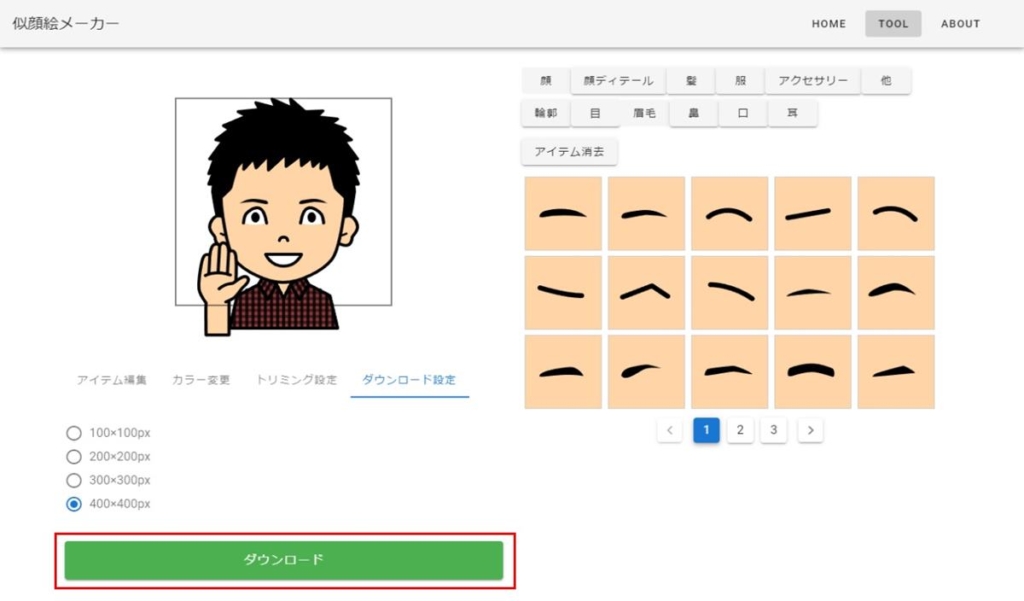
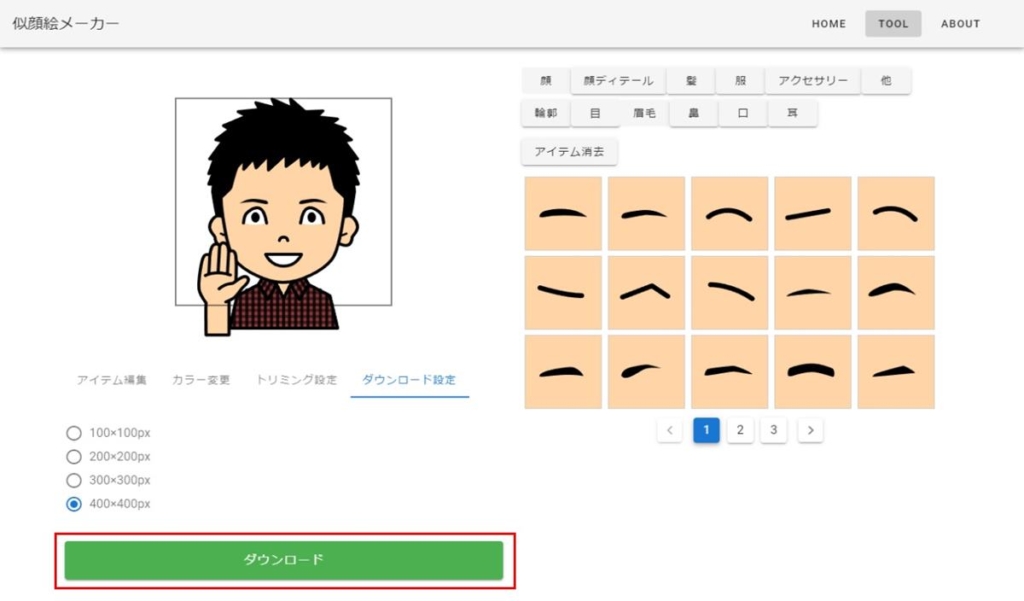
次に「ダウンロード設定タブ」で画像サイズを指定します。
プロフィール画像の場合は、400×400pxのままで構いません。
最後に、図5の赤枠で示したダウンロードボタンを押して画像をダウンロードします。


以上で作業完了です!
まとめ
本記事では「【商用OK】似顔絵ジェネレーター・似顔絵メーカーでプロフ画像を無料で作ろう!」をお送りしました。
最初は操作に多少時間はかかるかもしれませんが、慣れると3分くらいで作成できますよ!
パーツを組み合わせれば、いろいろな表情を持たせることができるので、ぜひ使ってみてください!
以上、ワタカズ(@wata-kazu-no1 )でした!